スタイルシート追加
各ページが共通のレイアウトになるように、スタイルシート(css)を外部ファイルとして追加します。
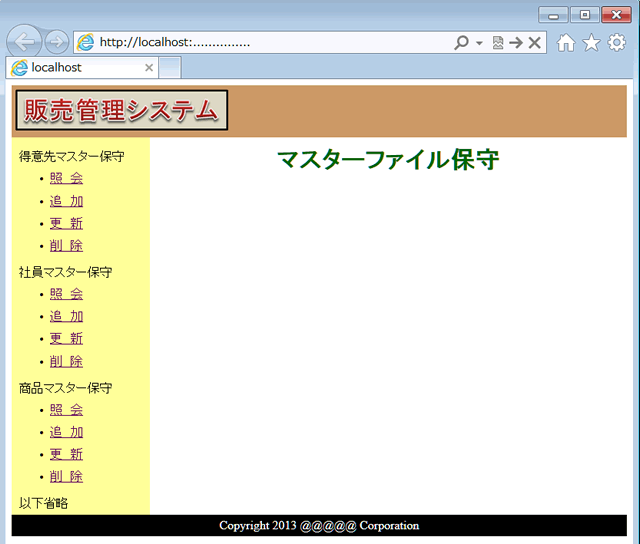
スタイルシートとマスターページを使えば、下のような共通レイアウトを簡単に作ることができます。レイアウトが変更になっても、修正する箇所が少なくなるので、バグ防止にもつながります。

マスターページのheadタグ内の <link href="StyleSheet.css" rel="stylesheet" />
のStyleSheet.cssファイルを作成します。
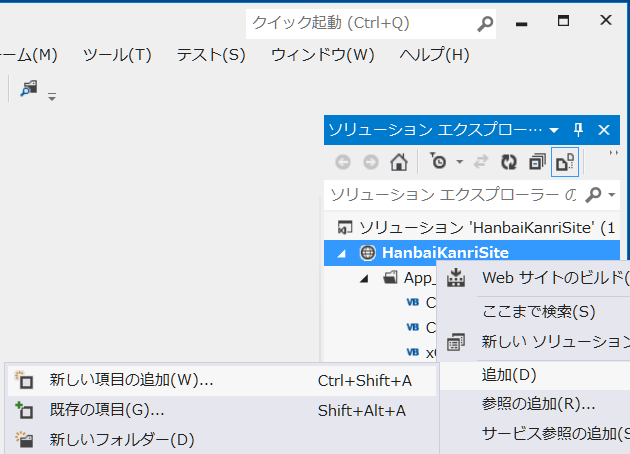
HanbaiKanriSiteプロジェクトを開き、ソリューションエクスプロラーの[HanbaiKanriSite]を右クリックして、[追加(D)] → [新しい項目の追加(W)]を選択します。

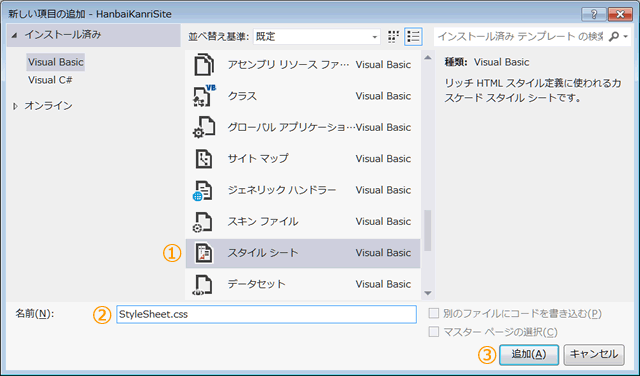
- [新しい項目の追加]からスタイルシートを選択
- 名前は StyleSheet.css をそのまま使う
- [追加(A)]ボタンをクリック

[StyleSheet.css]ファイルが、プロジェクトに追加されます。
スタイルシートファイルを使うと、マスターページのStyle属性に定義する必要がなくなり、ソースリストが見やすくなり、各コンテンツページで同じスタイルが適用できるようになります。
スタイルシートの中身
今回は、ごく簡易なレイアウトにするので、難しい内容はありません。ソ-スリストのコメントを参考にしてください(/*・・・*/ がコメント)。
レイアウトを変更するときは、このスタイルシートを修正します。
body{
background-color:#FFFFFF; /* 背景色 */
}
#header{
background-color:#CC9966; /* ヘッダー 背景色 */
}
#header img{
margin:5px; /* ヘッダー imgタグ余白 */
}
h1{
margin:0px; /* 見出し 外側余白 */
padding-top:10px; /* 見出し 内側上余白 */
color:#006600; /* 見出し 文字色 */
text-align:center; /* 見出し 中央揃え */
}
#sideMenu{
float:left; /* メニュー 左寄せ */
width:180px; /* メニュー 幅 */
background-color:#FF9; /* メニュー 背景色 */
}
#sideMenu p{
margin-left:10px; /* メニュー pタグ左余白 */
margin-bottom:5px; /* メニュー pタグ下余白 */
}
#sideMenu ul{
margin-top:10px; /* メニュー ulタグ上余白 */
margin-left:10px; /* メニュー ulタグ左余白 */
}
#sideMenu li{
margin-top:10px; /* メニュー liタグ上余白 */
}
#footer{
clear:both; /* フッター 回込み解除 */
text-align:center; /* フッター 中央揃え */
color:#FFFFFF; /* フッター 文字色 */
background-color:#000000; /* フッター 背景色 */
}
#footer p{
padding:5px; /* フッター pタグ余白 */
}