レコード追加のWebFormをプロジェクトへ追加
得意先マスター登録(追加)ページを作成します。
照会フォームや削除フォームと同様な手順で、「Web フォーム」をプロジェクトに追加します。
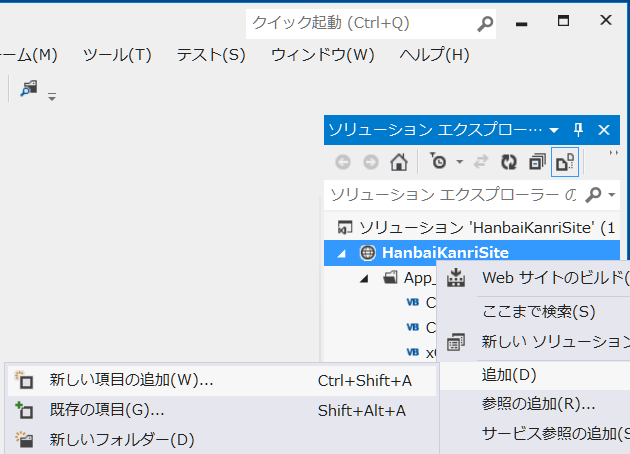
ソリューションエクスプロラーの[HanbaiKanriSite]を右クリックして、[追加(D)] → [新しい項目の追加(W)]を選択します。

[新しい項目の追加]フォームが開きます。
- Web フォームを選択
- 名前を TokuisakiTsuika.aspx に変更
- [別のファイルにコードを書き込む]と[マスターページの選択]が共にチェックされていることを確認
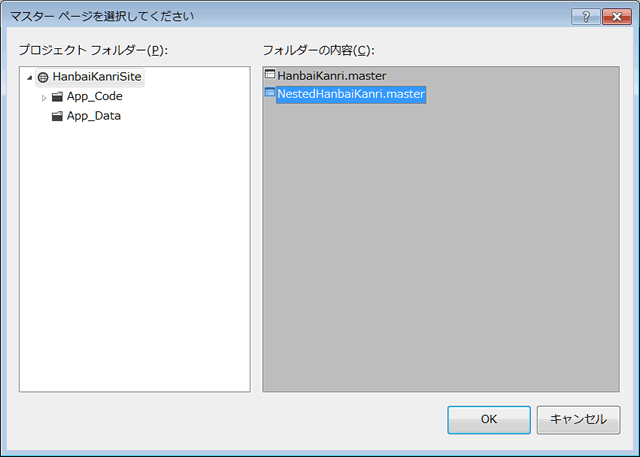
- [追加(A)]ボタンをクリックすると、[マスターページ選択]フォームが開くので、共通デザインを指定します。
- NestedHanbaiKanri.master を選択して、[OK]ボタンをクリックすると、[TokuisakiTsuika.aspx]ファイルが、プロジェクトに追加されます。

[ソース]タブをクリックして、ソースフォームを表示します。
asp:Content 要素(タグ)に、Table要素(タグ)を使って、コンテンツを作成していきます。
Table要素を追加する前に、ソース画面でdiv要素(タグ)を手動で追加して、このdiv要素の中にTable要素を実装します。こうすれば、div要素を操作するだけで、簡単に表示位置を修正することができるようになります。
asp:Content 要素に追加するのは、次の2行です。
<div id="mainContent">
</div>
追加後のソースリストは次のようになります。長くなった行は、見やすくするために折り返しています。
<%@ Page Title="" Language="VB"
MasterPageFile="~/NestedHanbaiKanri.master" AutoEventWireup="false"
CodeFile="TokuisakiTsuika.aspx.vb" Inherits="TokuisakiTsuika" %>
<asp:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div id="mainContent">
</div>
</asp:Content>
次に、[デザイン]タブをクリックします。
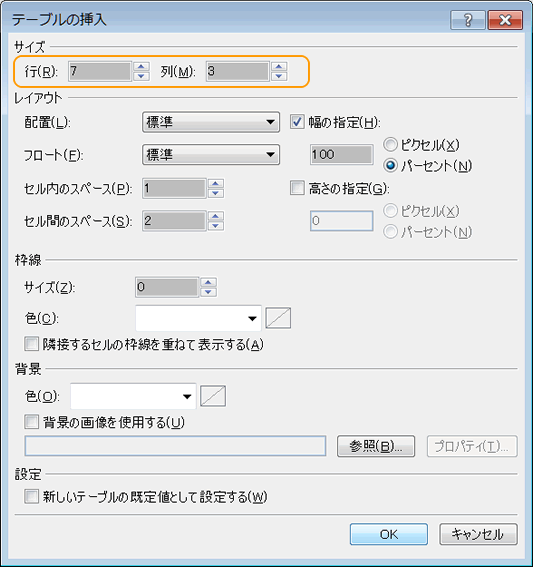
デザインフォームが表示されたら、上部メニューの[テーブル(A)]→[テーブルの挿入(T)]をクリックすると、[テーブルの挿入]画面が表示されます。
サイズの[行(R)]を7に、[列(M)]を3に変更したら、他の項目は既定値のままにして、[OK]ボタンをクリックすると、デザイン画面に7行3列のテーブル要素が追加されます。
念のために、ソース表示に変更して、div要素内にテーブル要素が追加され ていることを確認してください。style="width: ??px" 属性は、セル幅を変更すると追加されます。colspan="3"はセルを3個結合したので、追加された属性です。

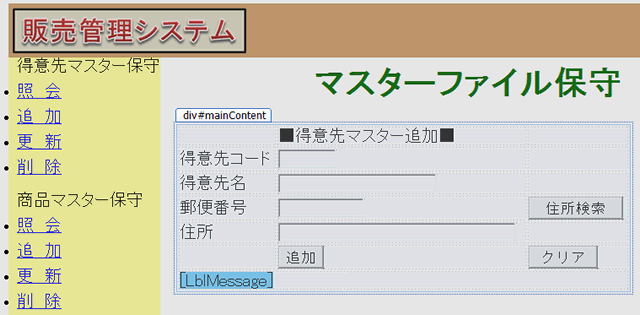
追加されたテーブルの各セル(セルの一部は結合する)に、ラベル、テキストボックス、ボタンなどのコントロールを追加していきます。
次のようにセル内にコントロールを貼り付けていきます。
7行目は、メッセージを表示するので、すべてのセルを結合します。
セルの結合は、結合するセルをすべてドラッグし、メニューの[テーブル(A)]→[変更(M)]→[セルの結合(M)]の順にクリックすれば、結合されてひとつのセルになります。

| 名称 | ツール | Name | 補足 |
|---|---|---|---|
| 得意先コード | TextBox | TxtTokuisakiCode | 半角4桁で入力 |
| 得意先名称 | TextBox | LblTokuisakiMei | 得意先名称をTextプロパティに入力 |
| 郵便番号 | TextBox | LblTokuisakiYubinBango | 郵便番号をTextプロパティに入力 |
| 郵便番号検索 ボタン |
Button | BtnKensaku | 郵便番号をキーにして 郵便番号マスター表から 都道府県名、市区町村名、町域名を取得後、これらを連結して 住所のTextプロパティにセット |
| 住所 | TextBox | LblTokuisakiJusho | 住所をTextプロパティに入力 |
| 追加ボタン | Button | BtnSakujo | 得意先コードのレコードを 得意先マスター表に追加 |
| クリアボタン | Button | BtnClear | フォームを初期状態に戻す |
| メッセージ | Label | LblMessage | エラーメッセージなどを表示 |
固定文字列(得意先コード、得意先名称、郵便番号、住所など)は、td要素内の文字列。ラベルではないので注意してください。