マスターページをプロジェクトに追加
ページの基本になる「マスターページ」を作成します。マスターページには、ヘッダー・フッターの共通部分だけを作成します。ヘッダーとフッターはどのページでも同じにするので、マスターページを利用すれば、ロゴの変更があっても、マスターページを修正するだけですみます。
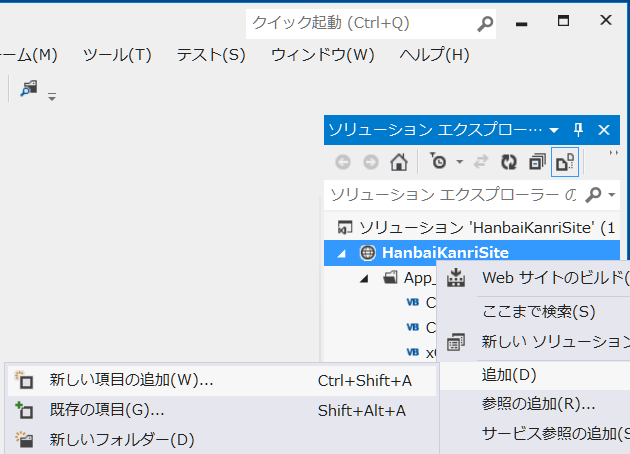
HanbaiKanriSiteプロジェクトを開き、ソリューションエクスプロラーの[HanbaiKanriSite]を右クリックして、[追加(D)] → [新しい項目の追加(W)]を選択します。

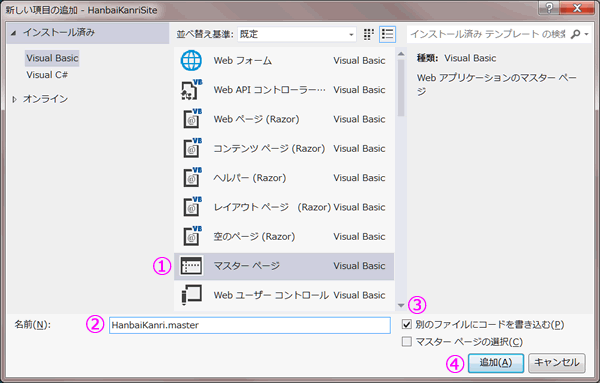
[新しい項目の追加]フォームが開きます。
- マスターページを選択
- マスターページの名前を HanbaiKanri.master に変更
- [別のファイルにコードを書き込む]がチェックされていることを確認
- [追加(A)]ボタンをクリック

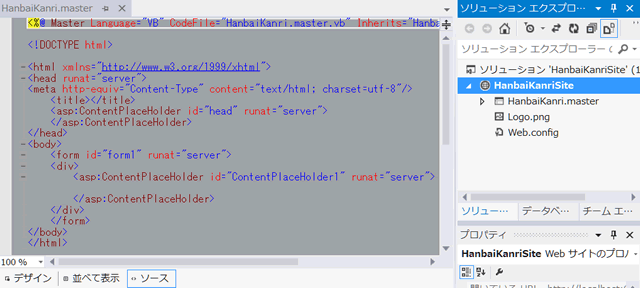
[HanbaiKanri.master]ファイルが、プロジェクトに追加されます。
デザイン画面が表示されていたら、[ソース]タブをクリックして、ソースリストを表示します。
追加されたマスターページ[HanbaiKanri.master]に、生成されたソースリストが表示されています。ここにヘッダーとフッターに共通なデザインを実装します。

追加コーディング
自動生成された次のソースリストに、追加コーディングします。
<%@ Master Language="VB" CodeFile="HanbaiKanri.master.vb"
Inherits="HanbaiKanri" %>
<!DOCTYPE html>
<html xmlns="http:⁄⁄www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
追加コーディングの内容は、次のようになります。
- 11行目:<link href="StyleSheet.css" rel="stylesheet" />
- 15行目:<div id="header"><img src="Logo.png" alt="販売管理" /></div>
- 19行目:<div id="footer"><p>Copyright 2013 @@@@@ Corporation</p></div>
<%@ Master Language="VB" CodeFile="HanbaiKanri.master.vb"
Inherits="HanbaiKanri" %>
<!DOCTYPE html>
<html xmlns="http:⁄⁄www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
<link href="StyleSheet.css" rel="stylesheet" />
</head>
<body>
<form id="form1" runat="server">
<div id="header"><img src="Logo.png" alt="販売管理" /></div>
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
<div id="footer"><p>Copyright 2013 @@@@@ Corporation</p></div>
</form>
</body>
</html>