テーブル更新WebFormをプロジェクトへ追加
得意先マスター更新ページを作成します。ロゴ追加やマスターページの追加と同様に操作して、「Web フォーム」をプロジェクトに追加して、マスター更新フォームを作成します。
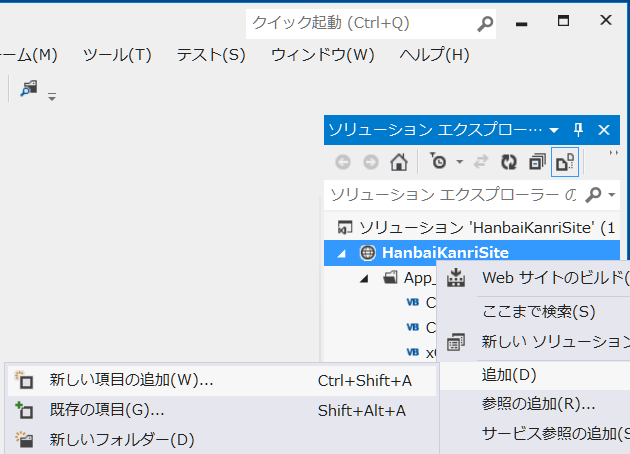
ソリューションエクスプロラーの[HanbaiKanriSite]を右クリックして、[追加(D)] → [新しい項目の追加(W)]を選択します。

[新しい項目の追加]フォームが開きます。
- Web フォームを選択
- 名前を TokuisakiKoshin.aspx に変更
- [別のファイルにコードを書き込む]と[マスターページの選択]がチェックされていることを確認
- [追加(A)]ボタンをクリックすると、[マスターページ選択]フォームが開きます。
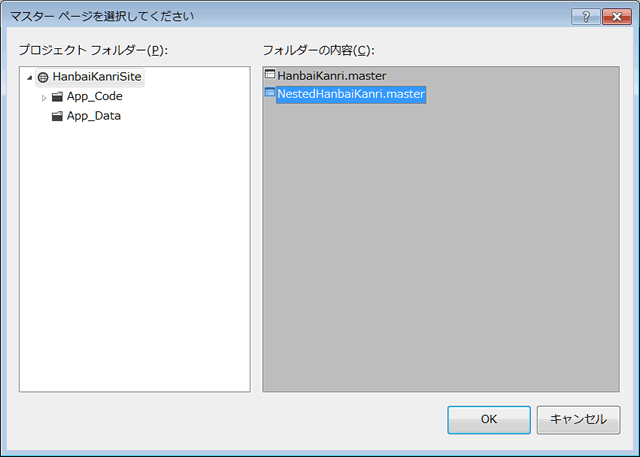
照会フォームと同様に共通デザインを指定します。NestedHanbaiKanri.master を選択して、[OK]ボタンをクリックすると、[TokuisakiKoshin.aspx]ファイルが、プロジェクトに追加されます。

デザイン画面が表示されていたら、[ソース]タブをクリックして、ソースフォームを表示します。
asp:Content 要素(タグ)に、Table要素(タグ)を使って、コンテンツを作成していきます。Table要素を追加する前に、ソース画面でdiv要素(タグ)を追加します。Table要素は、このdiv要素の中に実装します。こうしておくと、div要素を操作することによって、表示位置を簡単に修正することができるようになります。
asp:Content 要素に追加するのは、次の2行です。
<div id="mainContent">
</div>
追加後のソースリストは次のようになります。<%@ Page ...... %>など長い行は、見やすくするために折り返しています。
<%@ Page Title="" Language="VB"
MasterPageFile="~/NestedHanbaiKanri.master" AutoEventWireup="false"
CodeFile="TokuisakiKoshin.aspx.vb" Inherits="TokuisakiKoshin" %>
<asp:Content ID="Content1"
ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
<div id="mainContent">
</div>
</asp:Content>
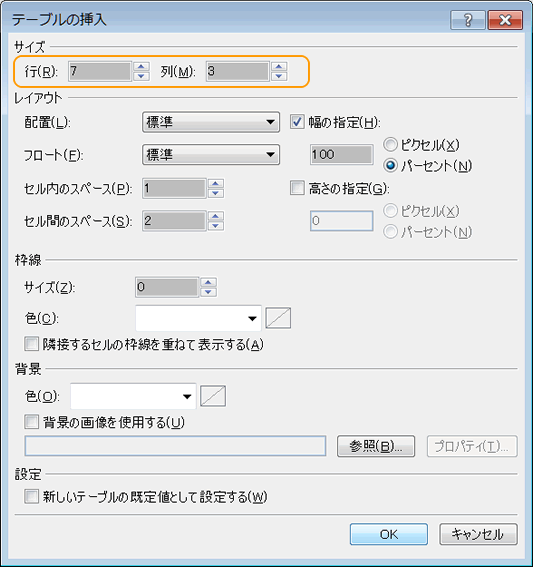
次に、[デザイン]タブをクリックし、デザインフォームを表示したら、上部メニューの[テーブル(A)]→[テーブルの挿入(T)]をクリックします。テーブルの挿入画面が表示されます。
サイズの[行(R)]を7、[列(M)]を3に変更したら、他の項目は既定値のままにして、[OK]ボタンをクリックすると、デザイン画面に7行3列のテーブルが追加されます。

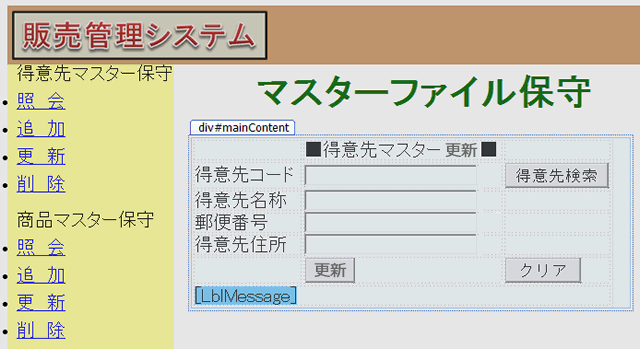
追加されたテーブルの各セルの中(セルの一部は結合する)に、ラベル、テキストボックス、ボタンなどのコントロールを追加していきます。
次のようにセル内にコントロールを貼り付けます。7行目はすべてのセルを結合します。セルの結合は、結合するセルをすべてドラッグして、メニューの[テーブル(A)]→[変更(M)]→[セルの結合(M)]の順にクリックすれば、結合されてひとつのセルになります。

| 名称 | ツール | Name | 補足 |
|---|---|---|---|
| 得意先コード | TextBox | TxtTokuisakiCode | 半角4桁で入力 |
| 得意先検索 ボタン |
Button | BtnKensaku | 得意先コードをキーにして 得意先マスター表から 得意先名称、郵便番号、住所を取得し、 ラベルのTextプロパティにセット |
| 得意先名称 | TextBox | TxtTokuisakiMei | 40文字以内で変更 |
| 郵便番号 | TextBox | TxtTokuisakiYubinBango | 半角7桁で変更 |
| 住所 | TextBox | TxtTokuisakiJusho | 50文字以内で変更 |
| 更新ボタン | Button | BtnKoshin | 得意先コードのレコードを 得意先マスター表更新 |
| クリアボタン | Button | BtnClear | フォームを初期状態に戻す |
| メッセージ | Label | LblMessage | エラーメッセージを表示 |
固定文字列(得意先コード、得意先名称、郵便番号、住所)は、td要素内の文字列。ラベルではないので注意してください。