数字ボタンクリック処理
数字ボタンをクリックすると、ボタンの数字をそのまま表示するプログラムを作成します。
サンプルプログラム
まず、Visual Studio Express 2012 for Windows Desktop を起動したら、「Windows フォーム アプリケーション」を選択して、新しいプロジェクト「Calculator」を作成します。
それでは、数字ボタンクリック処理の基本から始めます。
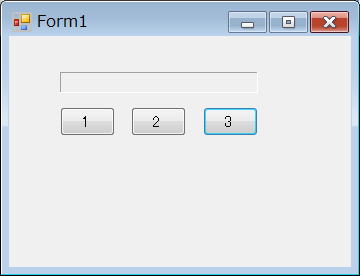
BtnOneボタンを押す(クリックする)とラベルに1を表示、BtnTwoボタンを押すとラベルに2を表示、BtnThreeボタンを押すと、ラベルに3を表示するプログラムを作成します。

まず、ツールボックスからLabel(ラベル)を選択して、フォームに貼り付けます。Label1のnameプロパティを、Label1からLblAnserに、AutoSizeプロパティをFalseに、BorderStyleプロパティをFixed3Dに変更します。
LblAnserには、クリックした数字ボタンの数字を表示します。
| コントロール | プロパティ | 設定値 |
|---|---|---|
| LblAnser | AutoSize | False |
| BorderStyle | Fixed3D | |
| Text | "" | |
| BtnOne | Text | 1 |
| BtnTwo | Text | 2 |
| BtnThree | Text | 3 |
次に、ツールボックスからButton(ボタン)を選択して、フォームに貼り付けます。Button1のnameプロパティを、Button1からBtnOneに変更します。同様にさらにボタンを二つ貼り付けて、それぞれのnameプロパティをBtnTwo、BtnThreeに変更します。そして、Textプロパティをそれぞれ1、2、3に変更します。
ここからが、ボタンクリック処理のプログラムになります。
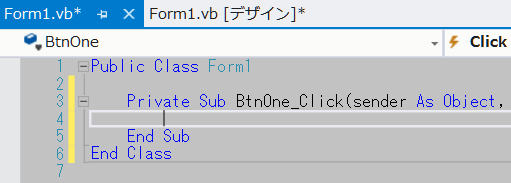
デザインフォームで、BtnOneボタンを選択してダブルクリックすると、次のような画面が表示されます。または、ソリューションエクスプローラのコードの表示ボタンをクリックして、図のように[BtnOne]と[Click]を選択しても同様の画面に移ることができます。
プログラムは、Private Sub BtnOne_Click(sender As Object, e As EventArgs) Handles BtnOne.Clickと、End Subの間に記述します。ここに書いたプログラムが、BtnOneボタンをクリックした時に実行されます。

BtnOneボタンをクリックしたときに、1 をLblAnsernラベルに表示するためには、LblAnserのTextプロパティに文字列 1 をセットします。
Private Sub BtnOne_Click(sender As Object, e As EventArgs) Handles BtnOne.Click LblAnser.Text = "1" End Sub
BtnTwoボタンをクリックしたときの処理は、BtnTwo_Clickプロシジャーに記述します。
BtnTwoボタンをクリックしたときには、文字列 2 をLblAnsernラベルのTextプロパティにセットします。
Private Sub BtnTwo_Click(sender As Object, e As EventArgs) Handles BtnTwo.Click LblAnser.Text = "2" End Sub
同様にBtnThreeボタンをクリックしたときには、BtnThree_Clickプロシジャーに、文字列 3 をLblAnsernラベルのTextプロパティにセットします。
Private Sub BtnThree_Click(sender As Object, e As EventArgs) Handles BtnThree.Click LblAnser.Text = "3" End Sub
これでプログラムは完成です。ツールバーのデバッグボタンをクリックして、プログラムを実行してみましょう。
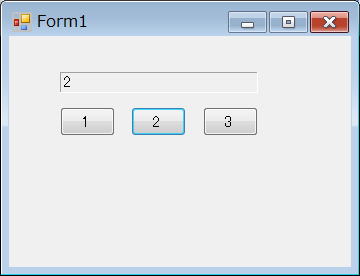
たとえば、ボタンBtnTwoをクリックしたら、 2 が次のようにLblAnserラベルに表示されれば、プログラムは完成です。